The ‘data’ argument allows Redux to populate the field using dynamic queries for things like posts, pages, menus, categories, terms, etc. It automatically uses the correct WordPress function to retrieve each type of data. Most types of data accept an ‘args’ value, which will be passed to the WordPress function to control what data is retrieved.
Possible Options
| Type of Data | |
|---|---|
| categories | Gets data using the get_categories() function, passing the value of 'args'.Available args |
| menus | Gets data using the wp_get_nav_menus() function, passing the value of 'args'.Available args |
| pages | Gets data using the get_pages() function, passing the value of 'args'.Available args Defaults to showing 20 items. To change, set the value of the 'posts_per_page' option:
'data' => 'pages',
'args' => array(
'posts_per_page' => 30,
),
|
| terms | Gets data using the get_terms() function, passing the value of 'args'.Available args Using this option requires the 'taxonomies' argument set:
'data' => 'terms',
'args' => array(
'taxonomies' => array( 'taxonomy_name' ),
),
|
| taxonomies | Gets data using the get_taxonomies() function, passing the value of 'args'.Available args |
| posts | Gets data using the get_posts() function, passing the value of 'args'.Available args |
| post_types | Gets data using the get_post_types() function, passing the value of 'args'.Available args |
| tags | Gets data using the get_tags() function, passing the value of 'args'.Available args |
| image_sizes | Gets data from the $_wp_registered_nav_menus global array. Supports no options. |
| menu_locations | Gets data from the $_wp_additional_image_sizes global array. Supports no options. |
| elusive-icons | Gets a list of all the Elusive Icons. |
| roles | Gets all the $wp_roles global array. Supports no options. |
| sidebars | Gets all the registered sidebars from $wp_registered_sidebars global array. Supports no options. |
| capabilities | Gets all the roles in the $wp_roles global array. Supports no options. |
| callback | Gets data by calling the callback set in 'args'.
'data' => 'callback', 'args' => 'my_callback_function', The callback function should return an array, where the key will be saved and the value displayed. |
| users | Gets data using the get_users() function, passing the value of 'args'.Available args |
Example Usage
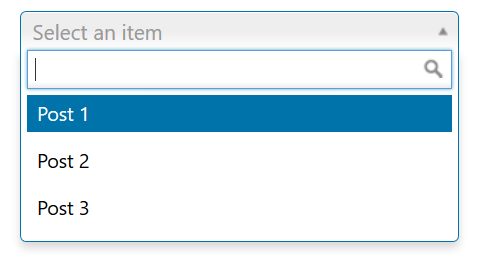
Standard Select Using Posts

$fields = array(
'id' => 'opt-select-post',
'type' => 'select',
'title' => __( 'Select Post', 'redux-framework-demo' ),
'data' => 'posts',
'args' => array(
'post_type' => 'post_type_name',
'posts_per_page' => -1,
'orderby' => 'title',
'order' => 'ASC',
)
);
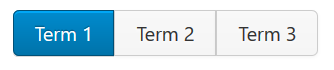
Button Set Using Terms

$fields = array(
'id' => 'opt-button-set-term',
'type' => 'select',
'title' => __( 'Select Term', 'redux-framework-demo' ),
'data' => 'terms',
'args' => array(
'taxonomies' => array( 'taxonomy_name' ),
'hide_empty' => false,
)
);
Example Usage
This example in based on the example usage provided above. Be sure to change $redux_demo to the value you specified in your opt_name argument.
global $redux_demo; echo 'Selected post: ' . $redux_demo['opt-select-post']; echo 'Selected term: ' . $redux_demo['opt-button-set-term'];
