The ACE Editor field offers the ability to edit back-end code in an easy to use and easy to read embedded interface. In addition to matching the features of native code editors such as Sublime, Vim and TextMate, ACE offers real-time checking for code accuracy.

Arguments
hintsarrayArray containing the content and optional title arguments for the hint tooltip. More info.
| Name | Type | Default | Description |
| type | string | ‘ace_editor’ | Value identifying the field type. |
| id | string | Unique ID identifying the field. Must be different from all other field IDs. | |
| title | string | Display title of the option. | |
| subtitle | string | Subtitle display of the option, situated beneath the title. | |
| desc | string | Description of the option, appearing beneath the field control. | |
| class | string | Appends any number of classes to the field’s class attribute. | |
| compiler | bool | Flag to set the compiler hook, or array of CSS selectors which passes dynamic CSS to the compiler hook. More info. | |
| required | array | Array of three values: Parent field ID, comparison operator, and value which affects the field’s visibility. More info. | |
| permissions | string | String specifying the capability required to view the section. More info. | |
| default | string | Default text to be displayed in the editor. | |
| mode | string | ‘javascript’ | Sets the language mode of the editor. Accepts: css html javascript json less markdown mysql php plain_text sass scss text xml |
| theme | string | ‘monokai’ | Sets the theme of the editor. Accepts: chrome or monokai |
| options | array | array(‘minLines’=> 12, ‘maxLines’ => 30) | Pass any option to the Ace Editor object. For more details visit: http://ace.c9.io/ and the Configuring Ace Wiki. |
Example Declaration
$fields = array(
'id' => 'css_editor',
'type' => 'ace_editor',
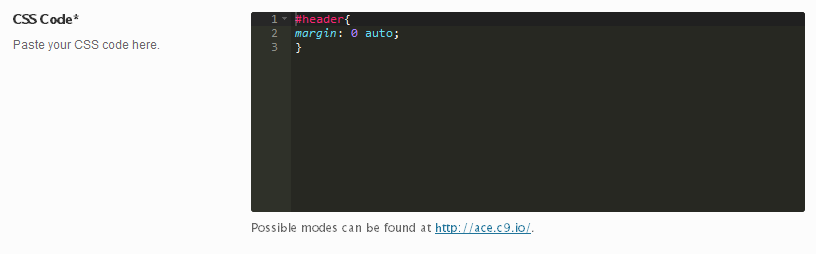
'title' => __('CSS Code', 'redux-framework-demo'),
'subtitle' => __('Paste your CSS code here.', 'redux-framework-demo'),
'mode' => 'css',
'theme' => 'monokai',
'desc' => 'Possible modes can be found at <a href="http://ace.c9.io" target="_blank">http://ace.c9.io/</a>.',
'default' => "#header{\nmargin: 0 auto;\n}"
);
Example Usage
This example in based on the example usage provided above. Be sure to change $redux_demo to the value you specified in your opt_name argument.
global $redux_demo;
echo 'ACE Editor output: ' . $redux_demo['css-editor'];
